01/27
画像共有の新しい標準IIIF
神崎 正英
このところ急速に注目を集めている画像共有の仕組みが、IIIF(トリプル・アイ・エフ、International Image Interoperability Framework)のAPI仕様です。所蔵資料のデジタル画像が組織ごとに異なる方法で提供され、共有や再利用が難しかった状況を改善しようと、スタンフォード大、英国図書館、オックスフォード大ボドリアン図書館、フランス国立図書館などによって2012年初に取り組みが始まったもの。技術仕様としては、2012年にImage API(以下、画像API)の1.0が出され、Presentation API(表示API)が続きました。
ここでは画像をビューアで利用するための情報記述を定義する表示APIを中心に、その概要を紹介します。2016年末の時点で、表示APIのバージョンは2.1となっています。
IIIF表示API
情報のオープン化が進み、さまざまな資料のデジタル画像が提供されるようになってきました。しかし従来は提供者がそれぞれ異なるシステムを採用していたため、これらは専用のビューアで閲覧できるだけで、個別画像を引用することも、他組織が提供する画像との組み合わせといった応用も困難でした。
IIIFの表示APIは、画像ベース資料オブジェクトの複雑な構造とレイアウト情報を記述するためのJSONフォーマットを定義します。これが標準化されることで、独自の機能を持つさまざまな画像ビューアが、異なる機関から提供される資料オブジェクトを一貫した形で扱えるようになります。利用者は、好みのビューアでさまざまな画像を比較できるだけでなく、自分でJSONを用意して専用コレクションを作成するなど、圧倒的に自由度の高い画像閲覧環境を持つことが可能になるのです。

対象となる資料オブジェクトは、冊子のページや立体物の異なる角度からの画像のように、複数の表現単位で構成されることがあります。表示APIは、これらを順序正しく示し、それぞれが何を表すのかを利用者に伝えるための情報を提供するものです。このAPIに従ったJSONの記述を、順を追って確認していきましょう。
IIIFマニフェストの記述
表示APIでは、1つの資料オブジェクト全体を表す要素をマニフェスト(Manifest)と呼んでいます。複数の資料オブジェクト(のマニフェスト)をまとめてコレクションとすることもできますが、多くの場合は1つのJSONファイルは1つの資料オブジェクトを表現します。また一般に、このJSONファイルもマニフェストと呼ばれます。
マニフェストを構成する基本的な要素は、次の3つです。
- JSONの内容がIIIFマニフェストであることを示す情報
- 資料オブジェクト全体に関する情報
- 資料オブジェクトを構成する部分についての情報
これらの要素を組み込んだマニフェストのJSONを見てみましょう(以下の例は、図1の表示例にも用いた、オックスフォード大学ボドリアン図書館の古地図のマニフェストに一部手を加えて簡素化したものです)。
例1
{
"@context": "http://iiif.io/api/presentation/2/context.json",
"@id": "http://iiif.bodleian.ox.ac.uk/iiif/manifest/ba2b7e70-348b-4b76-96d7-36fede6c946c.json",
"@type": "sc:Manifest",
"label": "MS. C17:48 (9)",
"description": "Estate plan showing strip farming landscape; Each strip is ....",
"metadata": [
{
"label": "Date",
"value": "1635"
},
{
"label": "Language",
"value": "eng"
},
...
],
"attribution": "From: mapsxx001-aaa-0001-0 ...Terms of Access: http://digital.bodleian.ox.ac.uk/terms.html",
"license": "http://creativecommons.org/licenses/by-nc-sa/3.0/",
"sequences": [
...
]
}
1. マニフェストであることを示す情報
JSONは汎用フォーマットなので、まずそのデータがIIIFの表現APIに従ったマニフェストであることを示さなければなりません。例1では、最初の3つのプロパティがこの役割を果たしています。全て必須プロパティです。
| プロパティ名 | 値の内容 |
|---|---|
@context | 表示APIのJSONで用いるキーなどを定義したコンテクストのURI |
@id | マニフェストのID。通常はマニフェストのJSONファイルを取得できるURI |
@type | 上のコンテクストで定義されている、マニフェストを示す型で、値は常にsc:Manifest |
@typeプロパティは、マニフェストの内部に記述する大半のJSONオブジェクトで必須です。この値sc:Manifestの先頭にあるsc:という接頭辞は、後述のカンバスを共有するShared Canvasを意味しています(これはIIIFの前身に当たる規格の名称です。こうした背景については改めて取り上げます)。
2. 資料オブジェクト全体に関する情報
続けて、提供する資料オブジェクト全体に関する基本的な説明情報を記述します。labelは必須プロパティです。
| プロパティ名 | 値の内容 |
|---|---|
label | 資料オブジェクトの名前(表示名) |
description | 資料オブジェクトの概要説明のテキスト |
metadata | 任意のメタデータを、labelとvalueの対で記述したJSONオブジェクトの配列 |
descriptionの値とmetadataのvalueにはHTMLを使うことが認められているので、処理をする場合は注意が必要です。これら以外にHTMLが許されるのは次のattributionだけで、他のプロパティ値で使うことはできません。この他、thumbnailを加えておくと複数のマニフェストを表示できるビューアでの一覧表示などに利用できます。
さらに、資料オブジェクトを利用する上での権利やライセンスを記述します。
| プロパティ名 | 値の内容 |
|---|---|
attribution | 資料オブジェクトの提供者、権利、ライセンスなどを説明するテキスト |
license | マニフェスト情報を利用する上でのライセンスのURI |
この他にも、ロゴ(logo)、関係情報リンク(related、seeAlsoほか)などが記述できます。日本のリソースをIIIFで提供する場合は、viewingDirectionを用いて、後述のシーケンスの表示送り方向(右から左に並べるなど)を示すことができます。
3. 資料オブジェクトを構成する部分についての情報
冊子のような資料オブジェクトは複数のページで構成され、その順序が重要です。個別のページなどの資料オブジェクト構成部品はカンバス(Canvas)によって表現され、マニフェストはそれを順番に並べたシーケンス(Sequence)を必ず持つことになっています。
| プロパティ名 | 値の内容 |
|---|---|
sequences | マニフェストが持つシーケンス(カンバスの並び)の配列 |
プロパティ名が複数形であることから分かるように、sequencesの値はリスト(配列)と定義されています。
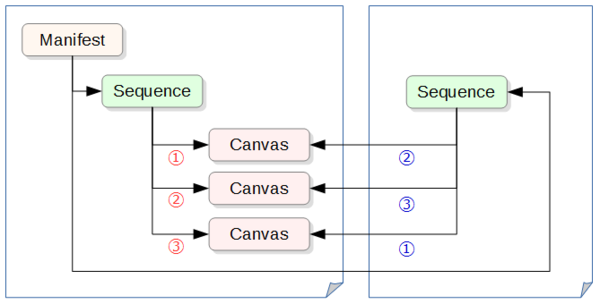
一般的には、資料オブジェクト内のカンバスの並びは1つに決まります。しかし、たとえば羊皮紙を閉じ合わせた写本のページ順序が研究によって別の順序が正しいと分かるなど、異なる並び順(従来の順序と正しい順序など)を提供したい場合もあり得ます。そのため、IIIFマニフェストは複数のシーケンスを持つことが可能となっているのです。
マニフェストのプロパティには、単一値と配列のいずれも認められるものもありますが、sequencesの値は常に配列です。したがってシーケンスが1つだけであっても、ここは配列を用いなければなりません。ただし、マニフェストファイルに埋め込む(直接記述する)シーケンスは最初の1つだけで、残りは別ファイルにしてURIで参照することになっています。

シーケンスとカンバス
シーケンスの記述
sequencesの配列の要素となる各シーケンスは、次のプロパティを持ちます。
| プロパティ名 | 値の内容 |
|---|---|
@type | シーケンスを示す型で、値は常にsc:Sequence |
canvases | カンバスを表すJSONオブジェクトの配列 |
canvasesも、やはり複数形の名前が示すとおり、値は配列でなければなりません。
例2
{
"@context": "http://iiif.io/api/presentation/2/context.json",
"@id": "http://iiif.bodleian.ox.ac.uk/iiif/manifest/ba2b7e70-348b-4b76-96d7-36fede6c946c.json",
"@type": "sc:Manifest",
...
"sequences": [
{
"@type": "sc:Sequence",
"canvases": [
{
"@id": "http://iiif.bodleian.ox.ac.uk/iiif/canvas/cc7229b9-d949-4041-b43c-9190e7529976.json",
...
},
...
]
}
]
}
マニフェストがシーケンスを1つしか持たない場合はこれで十分ですが、複数シーケンスがあるときは、それぞれを区別できるようにlabelプロパティで名前を与えます(2番目以降のシーケンスは独立したファイルとなるので、マニフェストと同様に@contextと@idも必要となります)。
カンバスの記述
canvasesの値である配列の要素となるJSONオブジェクトが、個々のページなどを表すカンバスです。ビューアなどのツールは、異なる解像度の画像や関連資料などをこのカンバス上に"描く"ことによって利用者に表示します。
| プロパティ名 | 値の内容 |
|---|---|
@type | カンバスを示す型で、値は常にsc:Canvas |
@id | カンバスを識別するURI |
height | カンバスの高さのピクセル値(単位なし整数) |
width | カンバスの幅のピクセル値(単位なし整数) |
images | 表示する画像のリスト |
images以外はいずれも必須プロパティです(欠落しているページを示すため画像なしのカンバスを用意するといったケースもあることから、imagesは必須ではないのです)。ビューアはheightとwidthによってカンバスのアスペクト比を計算し、ここに複数の解像度の画像をリサイズして表示します。
imagesプロパティの値も常にリストです。その内容はあとで説明するとして、まず最小限のカンバスを例示してみましょう。
例3
{
"@id": "http://iiif.bodleian.ox.ac.uk/iiif/canvas/cc7229b9-d949-4041-b43c-9190e7529976.json",
"@type": "sc:Canvas",
"label": "Image 1",
"height": 6051,
"width": 5136,
"images": [
{
"@type": "oa:Annotation",
"motivation": "sc:painting",
"resource": {
"@id": "http://iiif.bodleian.ox.ac.uk/iiif/image/cc7229b9-d949-4041-b43c-9190e7529976/full/full/0/default.jpg",
"@type": "dctypes:Image"
},
"on": "http://iiif.bodleian.ox.ac.uk/iiif/canvas/cc7229b9-d949-4041-b43c-9190e7529976.json"
}
]
}
@idには必ずURIを記述します。これは並び順が異なる別シーケンスのファイルを用意するとき、同じカンバスを重複記述せず、URIで参照できるようにするためです。
なお仕様では、マニフェストを動的に生成することを想定してか、このURIからカンバスのJSONを取得できるようにするべき(SHOULD)としていますが、マニフェスト全体を静的JSONファイルにしているときは、これは現実的ではありません。その場合は、JSONを取得できそうな印象を与えないように、カンバスURIには.jsonなどの拡張子を付与しないほうがよいでしょう。
また、カンバスURIにはフラグメント識別子(#以降の部分ID)は使わないことになっています。これはカンバスの一部分を対象に関連情報を記述するときに不都合が生じないようにするためです。
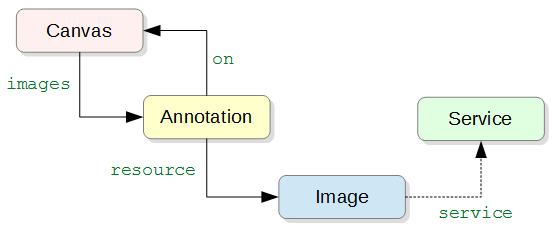
カンバスの注釈
例3のimagesのリスト要素は、次のプロパティを持っています。
| プロパティ名 | 値の内容 |
|---|---|
@type | カンバスに対する注釈を示す型で、値は常にoa:Annotation |
motivation | 注釈の種類を表す。値は常にsc:painting |
resource | 注釈で表現する画像リソース |
on | 注釈が含まれるカンバス |
プロパティ名から想像されるのとは異なり、リストの要素は画像自身ではなく、注釈(oa:Annotation)です。これは「カンバスを注釈の対象とし、その注釈内容として画像やその他のリソースを記述する」というモデルを下敷きにしていることによります(接頭辞oa:はOpen Annotationを表します。このモデルについては改めて詳しく取り上げます)。
Open Annotationでは、注釈の種類をmotivationプロパティで表現します。ここでは"描く"(sc:painting)ことによってカンバスへの注釈を実現するというわけです(IIIFマニフェストでは必須)。また、このモデルでは注釈内容(画像)と注釈対象(この場合カンバス)の対を示す必要があるので、それぞれをresourceとonプロパティで示しています。したがって、onの値は常にカンバスの@idの値に一致します。

画像リソース
上述のように、注釈の内容(resourceの値)となるのが画像リソースです。
| プロパティ名 | 値の内容 |
|---|---|
@id | 画像リソースのURI |
@type | 画像リソースを示す型で、値はdctypes:Imageが望ましい(SHOULD) |
service | 画像リソースを提供するIIIFサービス |
例3では、1枚の固定的な画像でカンバスを注釈しており、その画像のURIを@idで与えています。これで表示APIの記述としては正しいのですが、マニフェストを処理するアプリケーションの大半は、画像がIIIFの画像APIに従ったサービス(URIのパラーメタでタイル画像を要求できるサーバー)で提供されることを期待しています。こうしたサービスに対応する画像の場合は、画像リソースを次のように記述します。
例4
{
"@id":"http://iiif.bodleian.ox.ac.uk/iiif/image/cc7229b9-d949-4041-b43c-9190e7529976/full/full/0/default.jpg",
"@type":"dctypes:Image",
"service": {
"@context": "http://iiif.io/api/image/2/context.json",
"@id":"http://iiif.bodleian.ox.ac.uk/iiif/image/cc7229b9-d949-4041-b43c-9190e7529976",
"profile":"http://iiif.io/api/image/2/profiles/level1.json"
}
}
serviceプロパティの値が、IIIFサービスを記述するJSONオブジェクトです。
| プロパティ名 | 値の内容 |
|---|---|
@context | 画像APIのコンテクストのURI |
@id | サービスにおけるこの画像の基底URI |
profile | サービスがサポートする画像APIの機能レベル |
IIIFサービスは表現APIではなく画像APIで定義されているので、改めて@contextを記述します(マニフェスト要素に記述したものと似ていますが、/api/image/2...となっていることから、画像APIのコンテクストであることが分かります)。画像APIでは、@id値の基底URIに続けて領域、サイズ、回転といったパラメータを加えることで、タイル画像などを指定できます。
profileプロパティは、サービスが画像APIの機能をどこまでサポートしているかを示します。レベルは0、1、2の3段階で、0が最小限、2がフルサポートを意味します。このプロパティは必須ではないのですが、省略するとマニフェストを正しく処理できないビューアもあるようなので、加えておくべきでしょう。一方@typeは、このJSONオブジェクトでは不要です。
なおIIIFサービスを利用する場合は、画像リソース自身の@idは使われないのですが、IIIFサービスに対応しない(けれどもマニフェストは処理できる)ビューアでも画像を閲覧できるよう、単独の画像が取得できるURIを与えておくことが望まれます。
これで、一通りのマニフェストの完成です。マニフェストを構成するシーケンスやカンバスは、それぞれが異なるところにあるものを指しても(@id値のURIがマニフェストの@idと異なるサーバーのものであっても)よいことに注意しておきましょう。つまり、画像リソースを直接提供する立場でなくても、外部の画像を参照するマニフェストを作成して構わないのです。
あるいは、複数のマニフェストのカンバスを組合せ、自分独自のマニフェスト(つまり画像コレクション)を作ってビューアで閲覧することもできます。IIIFマニフェストは、画像資料の提供者だけでなく、利用者にとっても活用の可能性を広げてくれる情報記述法なのです。